How To Create Multiple Textview Programmatically In Android
Create TextView Programmatically in Android
Hello Readers! In this post, you will learn how to create TextView programmatically in android. You will go through different steps that explains to create Textview dynamically and adding it in java file.
You may also visit post to know more about TextView and it's useful xml attributes to customise it.
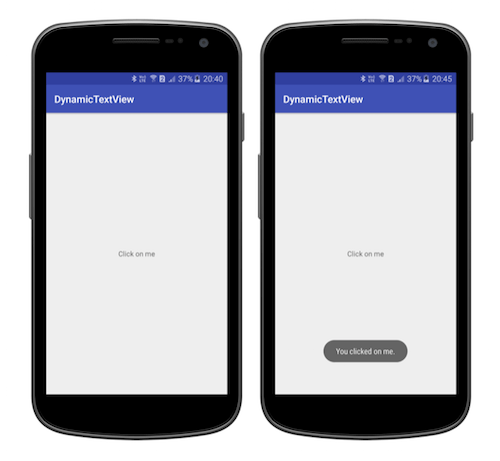
Output

Tutorialwing Dynamic TextView Tutorial Output
Video Output
First step is to create New Project. Follow the steps below to create new project. Please ignore the steps if you have already created project.
1. Creating New Project
| Step | Description |
|---|---|
| 1. | Open Android Studio. |
| 2. | Go to File => New => New Project. Write application name as DynamicTextView. Then, click next button. |
| 3. | Select minimum SDK you need. However, we have selected 17 as minimum SDK. Then, click next button |
| 4. | Then, select Empty Activity => click next => click finish. |
| 5. | If you have followed above process correctly, you will get a newly created project successfully. However, you can also visit post to create a new project to know steps in detail. |
Now, we will modify the xml and java files to create TextView programmatically and add it in xml file. Please follow the steps below.
2. Modify Values Folder
Open res/values/strings.xml file and add below code into it.
<resources> <string name="app_name">DynamicTextView</string> <string name="clicked_on_me">You clicked on me.</string> <string name="click_on_me">Click on me</string> </resources>
Other values folders have not been changed. So, we are not going to mention it here.
3. Modify Layout Folder
Open res/layout/activity_main.xml file. Add below code into it.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout android:id="@+id/rootLayout" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical"> </LinearLayout>
Note that LinearLayout has id rootLayout. In Java file, we will create TextView dynamically and add it into this LinearLayout having id rootLayout.
4.Create Android TextView Programmatically / Dynamically
Open src/main/java/com.tutorialwing.dynamictextview/MainActivity.java file. Then, add below code into it. You may also visit post to use Textview widget in xml file in android
package com.tutorialwing.dynamictextview; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.Gravity; import android.view.View; import android.view.ViewGroup; import android.widget.LinearLayout; import android.widget.TextView; import android.widget.Toast; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); LinearLayout linearLayout = findViewById(R.id.rootLayout); // Create TextView programmatically. TextView textView = new TextView(this); textView.setLayoutParams(new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT)); textView.setGravity(Gravity.CENTER); textView.setText(R.string.click_on_me); textView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(MainActivity.this, R.string.clicked_on_me, Toast.LENGTH_LONG).show(); } }); // Add TextView to LinearLayout if (linearLayout != null) { linearLayout.addView(textView); } } } Note that we are creating TextView Dynamically. Then, We have added it's layoutParams, gravity and other attributes dynamically. Finally, added this TextView in LinearLayout having id rootLayout.
AndroidManifest.xml file
Since AndroidManifest file is very important for project. We are also going to mention it here. Code inside main/AndroidManifest.xml file is as below.
<?xml version="1.0" encoding="utf-8"?> <manifest package="com.tutorialwing.dynamictextview" xmlns:android="http://schemas.android.com/apk/res/android"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN"/> <category android:name="android.intent.category.LAUNCHER"/> </intent-filter> </activity> </application> </manifest>
Finally, when you run the application, you will get output as shown above.
How To Create Multiple Textview Programmatically In Android
Source: https://tutorialwing.com/create-textview-programmatically-in-android/
Posted by: ryanreephy.blogspot.com

0 Response to "How To Create Multiple Textview Programmatically In Android"
Post a Comment