How To Create A Custom Contact Form In Wordpress
Want to add a simple contact form to your WordPress website? We'll show you how to create one in a few easy steps using a drag & drop form builder!

Approximate read-time: 4.5 minutes
Wondering how to create a custom contact form in WordPress? With the right drag and drop form builder, it's easy!
In this step by step guide, we'll show you how to make an easy contact form on WordPress sites. All you need is a WordPress website & the free version of our WordPress forms plugin, Formidable forms.
Let's get to it!
Why create a custom contact form in WordPress?
Before we learn how to set up contact forms in WordPress, let's talk about why it's important.
Formidable Forms is the best WordPress Form Builder plugin. Get it for free!
Actually, there are many reasons to add a contact form to your WordPress site! Luckily, adding a contact form is easier than clicking the submit button. But why should you do it?
Ever heard of a little thing called spam?
Publishing your email address on your site is one of the best ways to invite spam. That's why many of the best WordPress contact form plugins have spam protection features like captcha & ReCaptcha.
Besides spam prevention, it's also helpful to control how your audience contacts you. You can force users to submit the information you need by adding relevant fields.
One simple example: eCommerce. By asking customers for their order number in a contact form, you won't need to email them back to ask them for it. Unless you enjoy back & forth emails, a simple contact form is very helpful.
And eCommerce isn't limited to just products. You can sell your services with WordPress too. The first step? Creating a simple contact form.
Steps to creating a simple contact form
With our free WordPress plugin, creating contact forms could not be easier. Drag and drop form builder plugins add the ability to create forms with just a few clicks.
Here are the basic steps to creating a simple contact form:
- Install Formidable form builder plugin
- Create your first contact form
- Configure your form fields
- Set up contact form notifications
- Create a contact page on your WordPress site
- Insert your contact form
Follow the steps below to learn how to use our form maker on your WordPress site!
1. Install Formidable form builder plugin

The first thing we want to do is install and activate a WordPress form builder plugin. We're going to go with Formidable Forms.
The best thing about Formidable? For contact forms, it's completely free! Setting up a contact form on WordPress sites is easy with Formidable (as you'll see below).
If you are looking for advanced features, you need to look no further than the Formidable premium plans. In this tutorial, all you'll need is the basic free WordPress plugin.

Here's how to install the free version of Formidable Forms:
- Go to your WordPress Dashboard, and go to thePlugins → Add New page.
- Search for 'Formidable' and click the Install button. After installing, click theActivatebutton.

2. Create your first contact form
Now we are going to learn how to make a simple contact form. Since you've installed Formidable, creating a new form will be easy! Stay in your WordPress admin and look at the sidebar on the left side of your screen.
- Go toFormidable → Forms and clickAdd New at the top of the page.

- ClickCreate Form under 'Blank Form'.
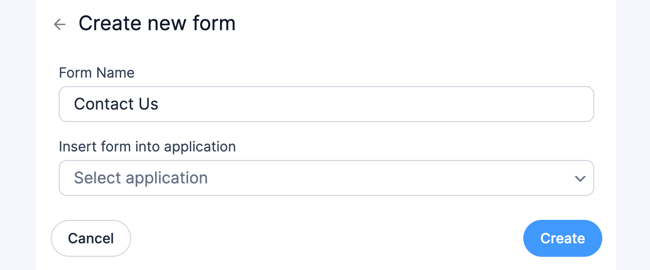
- Give your new form a name and clickCreate to start building your contact form.

You can even use one of the built-in form templates to help build your form quicker. Not only that, but our Formidable → Create a Form doc has all the details you need to create any kind of form you need.
👉 Read more: How to Create a Form in WordPress
3. Add your form fields
Let's learn a bit more about how to customize contact forms in WordPress. Once you've created a new form, the next step is to add some form fields.
Just add the fields you need for a contact form then drag them over to the right. You can drag the fields around to adjust the order of the fields as you like.

For a simple contact form, consider adding these fields:
- Single Line Text
- Email Address
- Paragraph Text
- reCAPTCHA
ASingle Line Text field can be used in a variety of ways. For a contact form, you may want to allow users to leave their first & last name.
To do this, all you need is to click on your single line text field, then change theField Label in theField Options section in the sidebar.
Using the above method, you could add another text field so users could add a subject to their message too.
For more info on fields, check out our field types help doc.
With our form builder, you can go back and edit your contact form at any time. Even after you have already published it!
4. Set up contact form notifications
One of the best reasons to use contact forms? The ability to send confirmation emails!
And frankly, a form that doesn't send a confirmation email... that's just plain spooky. Why leave your potential customers wondering if you've received their message?
Besides, a confirmation email is statistically one of the most important emails you can send a client.

In Formidable, setting up an email notification is very easy.
To do this, go to your Settings page and click on the Actions & Notifications tab. From there, you can create a notification email that fits your contact form.
![]()
👉 Read more about email notifications in our knowledgebase
5. Create a contact page on your WordPress site
In your WordPress dashboard, click on Pages → Add New. Create a new page and title it "Contact Us".
That's it! 🙂
6. Insert your contact form
Now that you've created one, we are going to learn how to embed a contact form in your WordPress site. You can use these methods to place a contact form on any page, post or widget area.
To publish your new contact form:
- Use the shortcode builder
- Insert the form shortcode manually
- Use a form block
Not sure what a WordPress shortcode is? Shortcodes are always wrapped in square brackets [like this]. Don't be fooled by the word code, however. You need not know anything about code to use a shortcode.
So if you are wondering how to add a contact form shortcode in WordPress, here's what you do. First, find your newly created form shortcode by accessing theSettingstab just above the form builder.
One last thing: be sure to test out your contact form once you've published it. Check the notification emails work properly and consider changing the default success message that displays after form submission.
What's next after simple contact forms?
In less than ten minutes, with zero coding knowledge & minimal computer skills, you can build a beautiful contact form that generates interest from your online presence. Simple contact forms have never been so simple. But wait - there's more!
Even the simplest contact form can do MORE! Formidable Forms has some features that make it stand out from the crowd. As your online presence grows, you can add the following features:
- Views: Display form data in custom Views without any PHP.
- Cascading Lookup Fields: Filter the options in the next field and automatically add values to fields.
- Premium Form Features: Integrate with MailChimp and perform dozens of other actions with powerful form features.
- Advanced auto-responders: Send out custom offers & promotions to users at set times each week or month.
- Calculated Fields: Integrate instant price estimators and perform advanced calculations.
- eCommerce Pricing Fields: Turn your site into an online store with Stripe forms, PayPal forms, Authorize.net forms (and more) payment options.
- Conditional redirect : Direct users to products/information relevant to their query.
We hope you enjoyed today's article. For more WordPress tips, stay tuned to the Formidable blog.
Read More from the Formidable Blog
If you're not already a part of the Formidable community, why not check out the free Lite version of Formidable Forms today? Even better - take advantage of our 14-day money-back guarantee to try out Formidable Forms completely risk-free!
How To Create A Custom Contact Form In Wordpress
Source: https://formidableforms.com/simple-contact-forms-wordpress/
Posted by: ryanreephy.blogspot.com

0 Response to "How To Create A Custom Contact Form In Wordpress"
Post a Comment